Quickstart
In this section, you will learn how to get started with Back4App using an existing or new project using React. You will install the Parse SDK, initialize Parse using your App keys, and make your first API call saving and reading data objects from Back4App.
- To complete this tutorial, you will need: An app created on Back4App; A recent version of Node.js, including yarn and npx
If you already have a working React project, you can skip to the next step.
Run the following command on the directory in which you would want to store the project, informing its name as well, in this case, back4app-guide-react:
If Node.js is properly configured, you should see the project being created in your terminal prompt. After completion, you will see a message informing you that the process was successful.
Open the project in your favorite code editor and let’s start integrating Parse.
Let’s now install the only needed dependency, Parse JavaScript SDK, to integrate your App with Back4App servers. Run the following command on your project root directory:
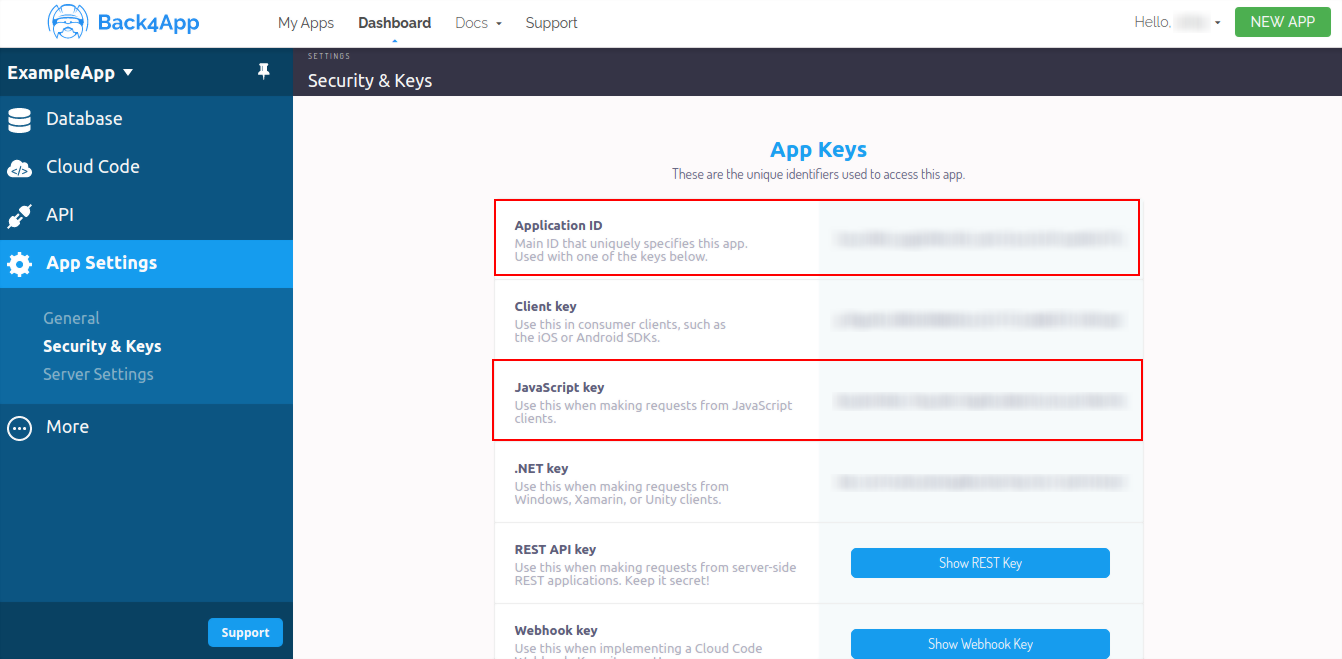
After creating your App on Back4App, go to your App’s Dashboard and get your App Keys under App Settings->Security & Keys(check the image below). Note that you will always need two keys to connect with Back4App, the Application ID and Javascript KEY.

Go to your App.js and initialize the Parse SDK using both the Application ID and the Javascript KEY (check the previous step).
Your App is initialized and can securely connect to Back4app cloud services. Let’s now create a component containing two simple functions inside to save and retrieve data from your Back4App database. Create a new file named PersonComponent.js in your src directory and add the following code:
The addPerson method creates a new Parse.Object representing a Person class, sets its properties then saves it on the Back4App cloud data store. The method fetchPerson retrieves a Parse.Object which has the attribute name equals to John. When the query resolves, you will be able to access the person’s attributes using the get method.
Note also the interface elements in this component, they consist of two buttons calling the methods and also two paragraphs retrieving the fetched Person through a state variable.
We now need to import and use this component in your main App.js file. Your App.js file should look something like this, after removing most of the placeholder code in it.
- Open your project’s terminal.
- Run yarn start. Your browser should open after building with the app running. Click the button to add a new Person first, then click to fetch the same Person.
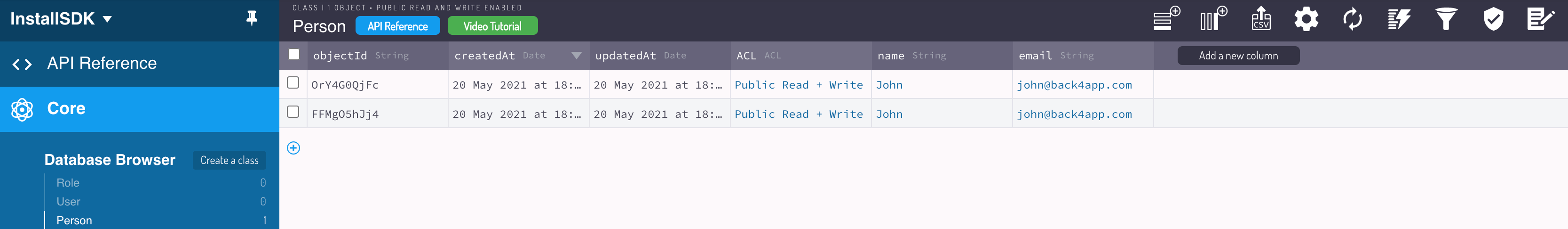
- You’ve saved and retrieved a data object from Back4App. You can also check the data on your App Dashboard and clicking on Person class.

As you have seen, the easiest way to integrate Back4App into your React project is through the Parse Javascript SDK. The Parse SDK delivers an excellent development experience through a lightweight and easy-to-use layer that provides minimal configuration and code re-usability.